티스토리 뷰
2023.08.16 - [분류 전체보기] - 오픈소스 사용설명 2탄!
1. 23.08.08 - [분류 전체보기] - Open Source 쉽게 설치 사용설명 1탄!
파일 다운로드!
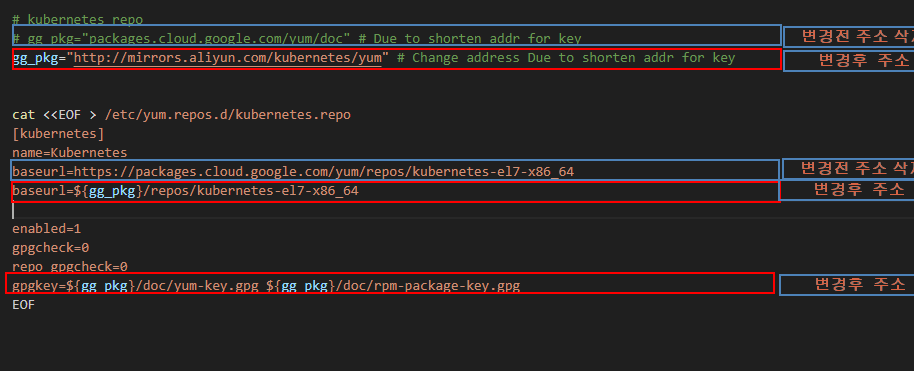
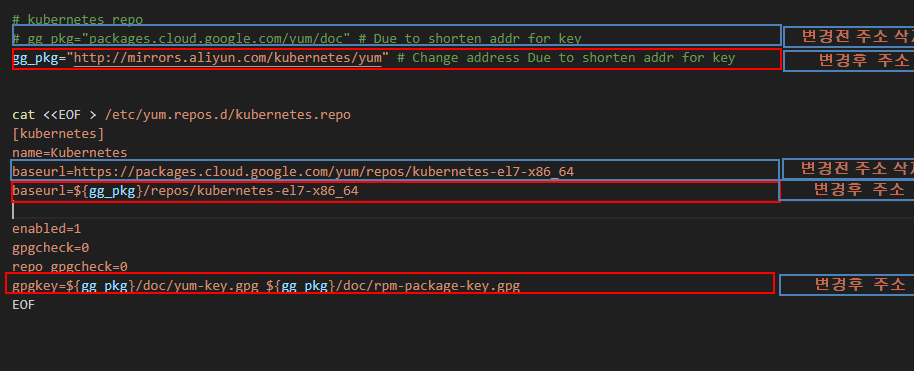
k8s_env_build.sh 파일에 보시면 아래와 같이 변경되었으면 상관 없습니다.gg
| # kubernetes repo google->mirror 변경완료! gg_pkg="http://mirrors.aliyun.com/kubernetes/yum" # Change address Due to shorten addr for key |
| 아래와 같이 변경된 주소를 확인하여 udpate 해주세요 !! _2024.06.07 baseurl=${gg_pkg}/repos/kubernetes-el7-x86_64
gpgkey=${gg_pkg}/doc/yum-key.gpg ${gg_pkg}/doc/rpm-package-key.gpg
|


1. 버츄얼 박스 다운로드 2023.08.16 - [분류 전체보기] - 오라클 버추얼 박스 설치 하기
오라클 버추얼 박스 설치 하기
개발자 코딩노트 님의 설치 파일을 참고 하세요 https://phantom.tistory.com/6 오라클 버추얼박스(VirtualBox) 다운로드 및 설치 방법 버추얼박스(VirtualBox)는 본래 이노테크(InnoTek)가 개발한 뒤, 현재는 오
tommypagy.tistory.com
2.2023.08.16 - [분류 전체보기] - Vagrant 설치하는 방법
Vagrant 설치하는 방법
참조하기 : https://www.lainyzine.com/ko/article/how-to-install-vagrant-on-windows-10/ [Windows 10] Vagrant 설치하는 방법 Vagrant는 Hashicorp에서 개발한 가상 머신 및 개발 환경 관리를 도와주는 커맨드라인 도구입니다.
tommypagy.tistory.com
3. 2023.08.16 - [분류 전체보기] - MobaXterm 설치 방법
MobaXterm 설치 방법
참고 URL : https://backendcode.tistory.com/270#google_vignette [MobaXterm] 모바엑스텀 설치 및 사용법(Linux SSH 접속) 이번에 Linux 환경을 사용할 때 매우 유용한 Tools인 MobaXterm 설치 및 사용법에 대해 정리할 것입
tommypagy.tistory.com
4.2023.08.16 - [분류 전체보기] - opensource 다운로드
opensource 다운로드
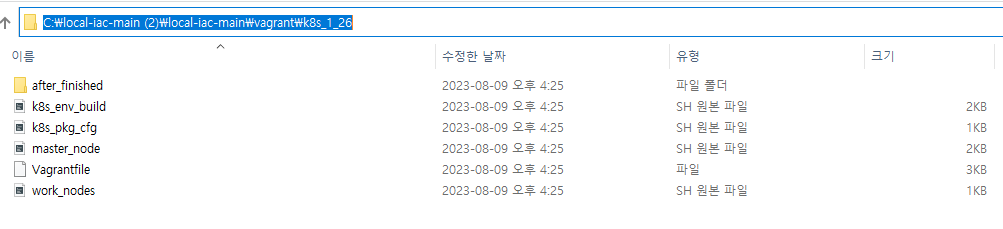
#4번 OpenSource 패키지를 다운로드 후 압축을 풀게 되면 아래와 같은 폴더를 확인할수 있습니다. #해당 폴더 Vagrant 폴더에 이동하여 vagrant up 명령어를 실행 하시면 됩니다. #해당 폴더를 이동하여
tommypagy.tistory.com
# 아래 싸이트에 이동합니다.
https://www.w3schools.com/html/tryit.asp?filename=tryhtml_default
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
#. 아래 코드를 위에 싸이트에 붙여넣기 하여 RUN 을 실행해 봅니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Multi Button Click URL Example</title>
<style>
.button-grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}
.button-grid button {
width: 90%;
}
</style>
</head>
<body>
<div class="button-grid">
<button class="redirectButton" data-url="https://download.virtualbox.org/virtualbox/6.1.24/VirtualBox-6.1.24-145767-Win.exe">1. 버츄얼박스 다운로드</button>
<button class="redirectButton" data-url="https://releases.hashicorp.com/vagrant/2.3.7/vagrant_2.3.7_windows_i686.msi">2. vagrant 다운로드</button>
<button class="redirectButton" data-url="https://download.mobatek.net/2322023060714555/MobaXterm_Portable_v23.2.zip">3. 모바엑스텀 다운로드 </button>
<button class="redirectButton" data-url="https://github.com/tommypagychoi/local-iac/archive/refs/heads/main.zip">4. Opensource패키지다운로드 </button>
<button class="redirectButton" data-url="http://192.168.29.16"target="_blank">5. 젠킨스 화면 띄우기</button>
<button class="redirectButton" data-url="http://192.168.29.20/"target="_blank">6. ArgoCD 화면 띄우기 </button>
<button onclick="showMessage1()">7. 젠킨스 가이드 메세지
<script>
function showMessage1() {
// 장문의 메시지
var message = "안녕하세요! 젠킨스 관련된 체크사항입니다. \n "+
"\n1. 도커의 이미지 name 을 조회 합니다.root@jenkins-server:/home/vagrant# docker container ls -ad0a80d025df7 \n"+
"\n2. 젠킨스 도커안으로 exec 실행으로 들어가서 해당 위치의 password 를 찾아 냅니다. "+
"\nroot@jenkins-server:/home/vagrant# docker exec -it d0a80d025df7 /bin/bash"+
"\n3. 명령어는 아래와 같습니다. "+
"\ncat /var/jenkins_home/secrets/initialAdminPasswordc9f23bd6f6df4731bbb0255ebf088e604. "+
"\n이것이 password 입니다. : c9f23bd6f6df4731bbb0255ebf088e60";
// 메시지 박스를 띄웁니다.
alert(message);
}
</script>
</button>
<br>
<p><br></p>
<button onclick="showMessage2()">8. ArgoCD 가이드 메세지
<script>
function showMessage2() {
// 장문의 메시지
var message = "안녕하세요!ArgoCD 관련된 체크사항입니다. \n이 메시지는 여러 줄로 구성되어 있습니다. " +
"K8S를 설치 하셔야만 위 화면을 보실수 있으며, Password 방법은 서버에 접속하시어, 확인하시길 바랍니다. . \n"+
"\n argocd 초기 비밀번호 확인방법으로는 \n" +
"\n sudo kubectl -n argocd get secret argocd-initial-admin-secret -o jsonpath= {.data.password}| base64 -d >> 'argocd_password.txt'mv argocd_password.txt /root\n"+
"\n 참고로 {.data.password} 쌍따옴표로 묶어주시길 바랍니다. 이것이 password 입니다. ";
// 메시지 박스를 띄웁니다.
alert(message);
}
</script>
</button>
<br>
<p><br></p>
</div>
<script>
var buttons = document.querySelectorAll(".redirectButton");
buttons.forEach(function(button) {
button.addEventListener("click", function() {
var redirectToUrl = button.getAttribute("data-url");
var target = button.getAttribute("target");
if (target === "_blank") {
window.open(redirectToUrl, '_blank');
} else {
window.location.href = redirectToUrl;
}
});
});
</script>
</body>
</html>
## bat 파일 실행 하기
@echo off
start /d "C:\9. k8s\local-iac-main\vagrant\jenkins\" /b vagrant.exe up
start /d "C:\9. k8s\local-iac-main\vagrant\kafka\" /b vagrant.exe up## 버튼으로 장문의 메세지 띄우기
#. 개발코드
<!DOCTYPE html>
<html>
<body>
<!-- 이미지 버튼을 만드는 코드 -->
<button type="button">
<img src="https://user-images.githubusercontent.com/108319883/259040750-6ad927ca-09b6-4d72-a935-116aeba163e1.png" alt="버튼 이미지">
</button>
<a href="https://download.virtualbox.org/virtualbox/6.1.24/VirtualBox-6.1.24-145767-Win.exe" download> 버츄얼박스 1.6.24 버전을 다운로드 하세요</a>
<br>
<p><br></p>
<!-- 이미지 버튼을 만드는 코드 -->
<button type="button">
<img src="https://user-images.githubusercontent.com/108319883/259043879-c3186676-2aa4-4947-a146-e5aca0cb7e16.png" alt="버튼 이미지">
</button>
<a href="https://github.com/tommypagychoi/local-iac/archive/refs/heads/main.zip" download> Local-lac-main 다운로드 하세요</a>
</body>
</html>
최초 아이디어 ...샘플 테스트중..
손쉽게 테스트 할수 있는 방법을 구상해보다가 Open AI 를 이용하여 하나씩 코드를 만들어 보기 시작했다.
뭐 언젠간 완성 되겠지 ...

|
<!DOCTYPE html>
<html>
<head>
<title>새 창 띄우기 예제</title>
<script>
function openNewWindow1() {
// 새 창의 속성을 설정합니다.
var windowFeatures = "width=600,height=400,scrollbars=yes";
// 새 창을 엽니다.
var newWindow = window.open("https://192.168.29.19/applications", "_blank", windowFeatures);
// 새 창이 정상적으로 열리지 않았을 경우 예외 처리합니다.
if (newWindow == null) {
alert("새 창을 열 수 없습니다. 팝업 차단 기능을 확인해주세요.");
}
}
function openNewWindow2() {
// 새 창의 속성을 설정합니다.
var windowFeatures = "width=600,height=400,scrollbars=yes";
// 새 창을 엽니다.
var newWindow = window.open("https://192.168.29.20/applications", "_blank", windowFeatures);
// 새 창이 정상적으로 열리지 않았을 경우 예외 처리합니다.
if (newWindow == null) {
alert("새 창을 열 수 없습니다. 팝업 차단 기능을 확인해주세요.");
}
}
function openNewWindow3() {
// 새 창의 속성을 설정합니다.
var windowFeatures = "width=600,height=400,scrollbars=yes";
// 새 창을 엽니다.
var newWindow = window.open("https://192.168.29.21/applications", "_blank", windowFeatures);
// 새 창이 정상적으로 열리지 않았을 경우 예외 처리합니다.
if (newWindow == null) {
alert("새 창을 열 수 없습니다. 팝업 차단 기능을 확인해주세요.");
}
}
</script>
</head>
<body>
<button onclick="openNewWindow1()">다운로드 클릭해주세요</button>
<button onclick="openNewWindow2()">클릭해주세요</button>
<button onclick="openNewWindow3()">클릭해주세요</button>
<button onclick="openNewWindow()">새 창 열기4</button>
<button onclick="openNewWindow()">새 창 열기5</button>
<button onclick="openNewWindow()">새 창 열기6</button>
<button onclick="openNewWindow()">새 창 열기7</button>
<button onclick="openNewWindow()">새 창 열기8</button>
<button onclick="openNewWindow()">새 창 열기9</button>
<button onclick="openNewWindow()">새 창 열기10</button>
</body>
</html>
|
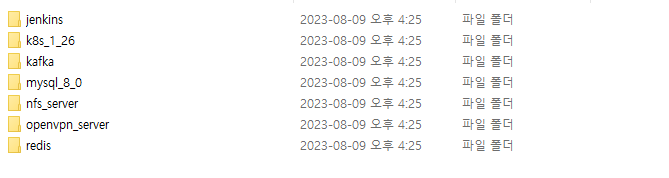
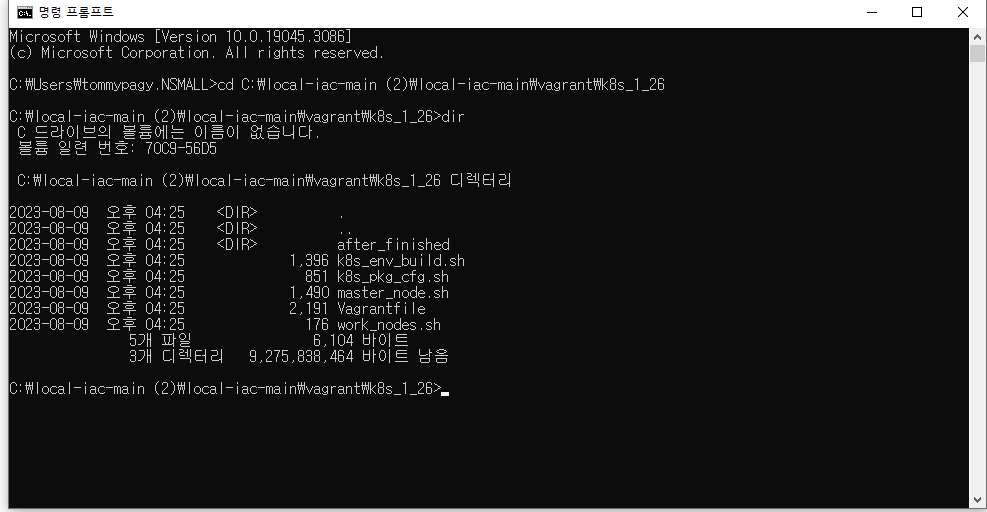
#4번 OpenSource 패키지를 다운로드 후 압축을 풀게 되면 아래와 같은 폴더를 확인할수 있습니다.
#해당 폴더 Vagrant 폴더에 이동하여 vagrant up 명령어를 실행 하시면 됩니다.


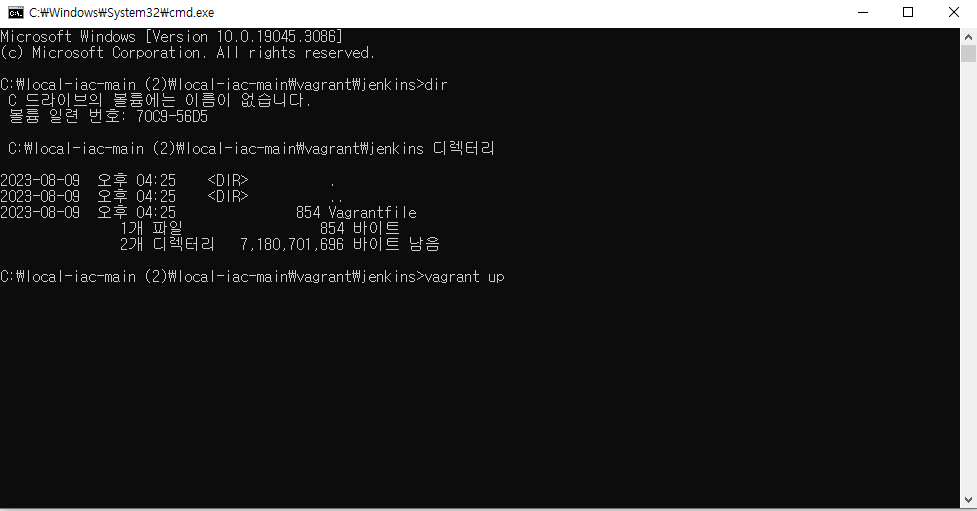
#해당 폴더를 이동하여 주소창에 CMD 라고 치면 바로 CMD 창이 해당경로로 열리게 됩니다. (꿀팁)

#젠킨스 서버를 생성하고 싶으시면 해당경로에서 Vagrant up 실행하시면 됩니다.

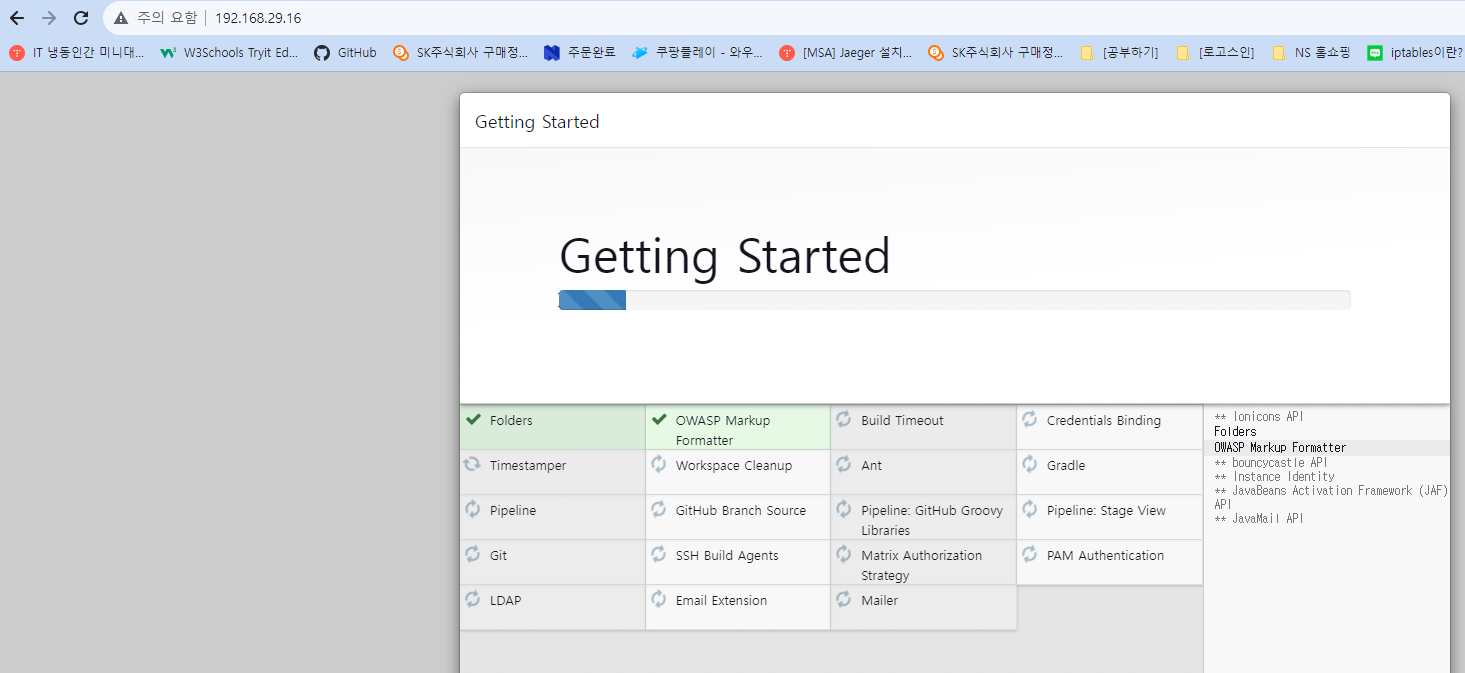
위 내용이 실행완료시 5.젠킨스 화면을 띄워봅니다.
#젠킨스는 dokcer 로 올라가 있기때문에 아래와 같이 확인하시면 됩니다.
root@jenkins-server:/home/vagrant# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
1bb3e0693efd jenkins/jenkins:2.391-jdk17 "/usr/bin/tini -- /u…" 7 days ago Up About a minute 50000/tcp, 0.0.0.0:80->8080/tcp, :::80->8080/tcp jenkins-jenkins-2.391-jdk17
root@jenkins-server:/home/vagrant# docker
즉, 1bb3e0693efd 혹은 ghost 컨테이너에 대해서 exec 명령어를 사용할 수 있습니다.
exec 명령어의 기본적인 사용법은 다음과 같습니다.
root@jenkins-server:/home/vagrant# docker exec -it 1bb3e0693efd /bin/bash
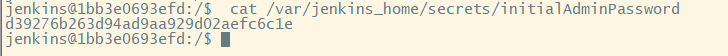
jenkins@1bb3e0693efd:/$ <-- Docker 안으로 들어옴.# 젠킨스 초기 password 확인방법 : https://da2uns2.tistory.com/entry/Jenkins-%EC%B4%88%EA%B8%B0-%EB%B9%84%EB%B0%80%EB%B2%88%ED%98%B8-%ED%99%95%EC%9D%B8%ED%95%98%EA%B8%B0-login-error
[Jenkins] 초기 비밀번호 확인하기 login error
cat + 붉은색 경로 를 터미널에 입력한다. 나의 경우엔, cat /var/jenkins_home/secrets/initialAdminPassword 였다.
da2uns2.tistory.com
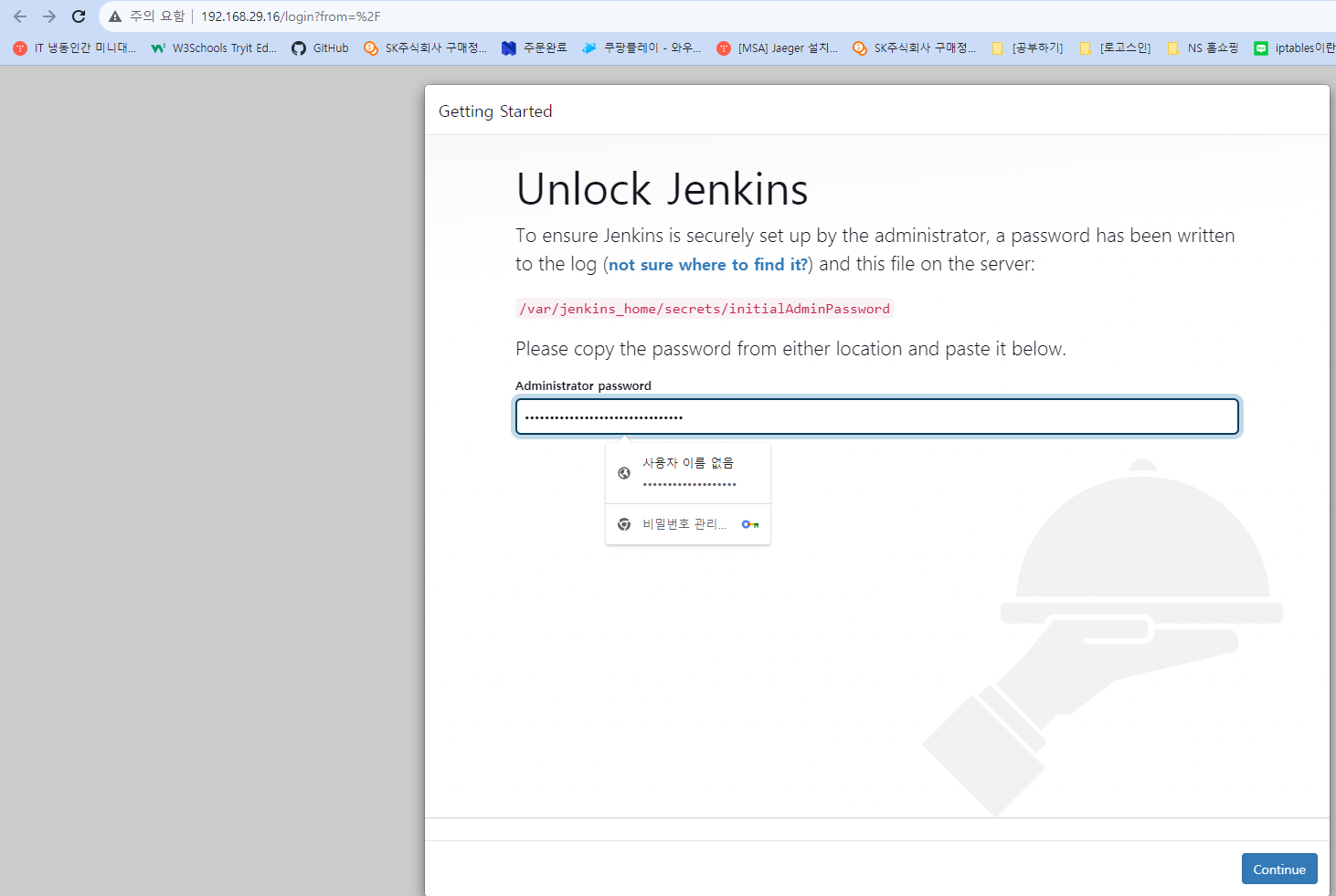
d39276b263d94ad9aa929d02aefc6c1e


#password 를 입력하는 순간 필요한 Getting Started 시작하게 됩니다.

#K8S 서버를 생성하고 싶으시면 (마스터 서버1대, worknode 3대) 해당경로에서 Vagrant up 실행하시면 됩니다.

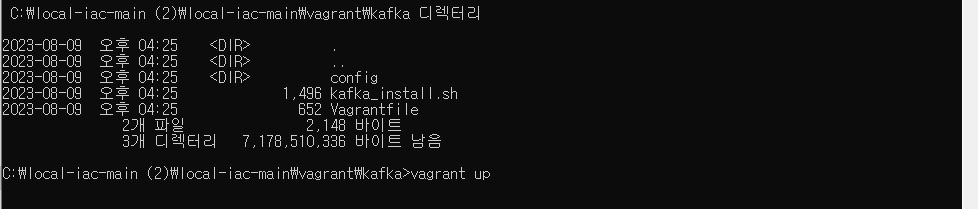
#카프카(Kafka) 서버를 생성하고 싶으시면 해당경로에서 Vagrant up 실행하시면 됩니다.

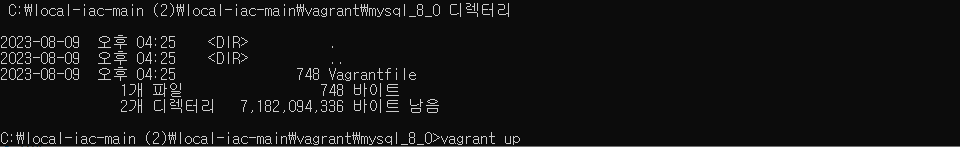
#Mysql 8.0 서버를 생성하고 싶으시면 해당경로에서 Vagrant up 실행하시면 됩니다.

#NFS-Server 서버를 생성하고 싶으시면 해당경로에서 Vagrant up 실행하시면 됩니다.

#OpnVPN_Server 를 생성하고 싶으시면 해당경로에서 Vagrant up 실행하시면 됩니다.

#Redis Server를 생성하고 싶으시면 해당경로에서 Vagrant up 실행하시면 됩니다.

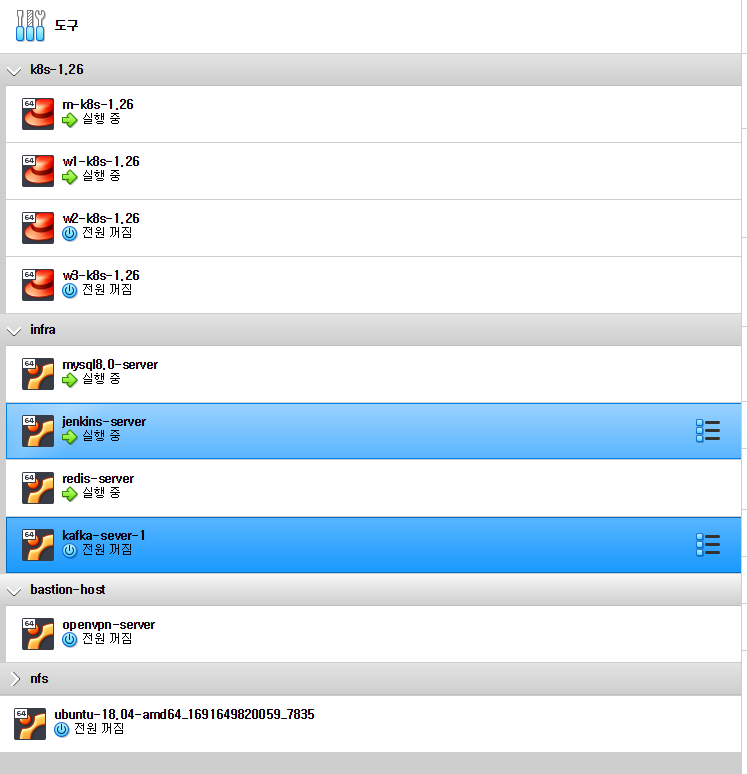
#마지막으로 아래와 같이 가상머신이 생성되는것을 볼수 있습니다.

- Total
- Today
- Yesterday
- 테라폼
- 오라클
- MSA
- pod 상태
- 튜닝
- [오라클 튜닝] instance 튜닝2
- directory copy 후 startup 에러
- 앤시블
- 5.4.0.1072
- ubuntu
- 커널
- 오라클 트러블 슈팅(성능 고도화 원리와 해법!)
- 오라클 인스턴트클라이언트(InstantClient) 설치하기(HP-UX)
- ORACLE 트러블 슈팅(성능 고도화 원리와 해법!)
- 트리이스
- Oracle
- 설치하기(HP-UX)
- 키알리
- CVE 취약점 점검
- 쿠버네티스
- [오라클 튜닝] sql 튜닝
- startup 에러
- 우분투
- 스토리지 클레스
- K8s
- 버쳐박스
- (InstantClient) 설치하기(HP-UX)
- 코로나19
- 오라클 홈디렉토리 copy 후 startup 에러
- 여러서버 컨트롤
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
